One of the most immediate, high-impact eCommerce strategies for increasing online sales is to optimize the checkout process. There are many options when it comes to checkout optimization, and finding the model that’s best for your audience can help to increase checkout page conversion rates. Here, we’ll explore some ways to develop a seamless, simple one-page checkout process for your eCommerce customers.
The Benefits of One-Page Checkout
In this blog, we're offering recommendations from an emotional shopping perspective. When you choose a one-page checkout system, your customers benefit from a streamlined process designed to improve the user experience. One-page checkouts offer higher conversion rates than multi-step checkouts, surpassing them by approximately 7.5 percent. Optimize your eCommerce checkout and improve conversion rates by focusing on three main psychological and emotional triggers:
- Speed
- Trust
- Value
Optimizing for Speed
1. Focus on Speed
There are two ways to look at speed within the checkout process. One involves your overall site speed and loading times, while the other relates to the speed at which a customer can complete the checkout process.
Site Speed and Page Load Times
Site speed affects your eCommerce store whether you realize it or not. Conversion rates, SEO, customer experiences, and sales are directly affected by page loading times. We’ve even seen conversion rates increase with each second subtracted from load times.
According to HubSpot:
- A one-second delay means a 7 percent reduction in conversions.
- If loading time increases by one second, page views are reduced by 11 percent.
- 47 percent of customers expect a page to load in two seconds or less.
- 79 percent of visitors who express dissatisfaction with website performance are less likely to buy from a site again.
Fast loading times are a critical component of any eCommerce strategy and can benefit your SEO. Slow speeds deter customers from visiting your website—let alone purchasing its products.
Implementing the following steps will help you begin the process of improving site speed for eCommerce:
- Leverage a content delivery network (CDN): A CDN works to distribute your site’s files across multiple servers. At Groove, our team can help you choose a reliable CDN and ensure that all site assets are served correctly.
- Compress and optimize images: Use tools like TinyPNG or Photoshop to compress images before uploading them.
- Reduce HTTP requests: By lowering the number of resources that web browsers need to fetch during each site visit, you’ll speed up your UX.
- Implement mobile-first optimization: eCommerce customers are completing transactions on portable devices more than ever, and it’s important to offer a seamless experience by prioritizing mobile UX.
The last thing you want is for customers to browse your website, reach the checkout page, and realize that the checkout process takes far too long. To avoid losing buyers this way, optimize your site's speed for desktop and mobile devices so that customers are satisfied.
Speed of Successfully Completing the Checkout Process
Think back to the last time you went shopping. You probably spent time browsing, examining items, and carefully considering the price vs. value before making a purchasing decision.
Now, think about the last time you went through the entire shopping process and committed to a purchase but walked away without buying because the checkout line was ridiculously long.
In the online world, this situation is equivalent to getting a customer to the checkout page and then bombarding them with too many steps, such as requiring account creation and asking for too much information.
Many sites fail to leverage technology to auto-fill fields based on information already supplied by the customer. For example, if they supplied their zip code in a shipping estimator, your website could automatically fill out the zip code on the shipping form.
We highly recommend offering a seamless checkout experience by auto-filling information, allowing guest checkouts, and providing inline validation. With inline validation, a notification pops up alerting them that they have made a mistake as soon as they fill out a field.
Additionally, showing a checkout progress bar helps customers see the light at the end of the tunnel and estimate how much time it will take to finish, making the process feel structured and less uncertain.
Finally, avoid asking merchandising or customer segmentation questions during checkout. Only ask for absolutely necessary information.
Building Trust During Checkout
2. Build Trust
Let’s go back to the example of your offline shopping trip. This time, let's pretend you weren’t in a real store; you were buying from a merchant at an open-air city market.
Do you feel entirely secure handing over your credit card information to this merchant? What if they can't provide a receipt or there are no signs indicating what cards they accept?
Even worse, what if you’ve heard from several people that this merchant is untrustworthy? Certainly, the majority of customers would hesitate to make this purchase, regardless of how easy it is.
The importance of providing trust signals in checkout is even greater for online shoppers because the process is not as transparent as an offline transaction. Once you enter all of your personal and confidential information, you may wonder where it goes and who has access to it.
Resolve Trust Issues
Fortunately for online stores, it’s pretty easy to alleviate trust-related concerns. First, customers will be on high alert if your eCommerce site looks outdated or has a hard-to-use interface.
If this is the case, consider engaging with a website design agency to revamp your look. They'll enhance your website with appealing design effects and focus on improving usability as well.
Displaying transparent policies on your checkout page (including shipping, privacy, and refund information) can help customers develop a sense of trust and confidence in your site. When customers feel in the loop, they’re less likely to abandon their carts. This reduces the likelihood of disputes and returns as well.
Use Security Seals and Optimize CTAs
Trust signals in checkout also include visual cues like credentials, trust seals, and badges. Verify your website with popular systems like Norton, Trustwave, Sucuri, or Qualys to show visitors that your site is a safe, secure place to do business.
Don't forget to provide clear links to your company's privacy policy, shipping information, and FAQs on the one-page checkout screen.
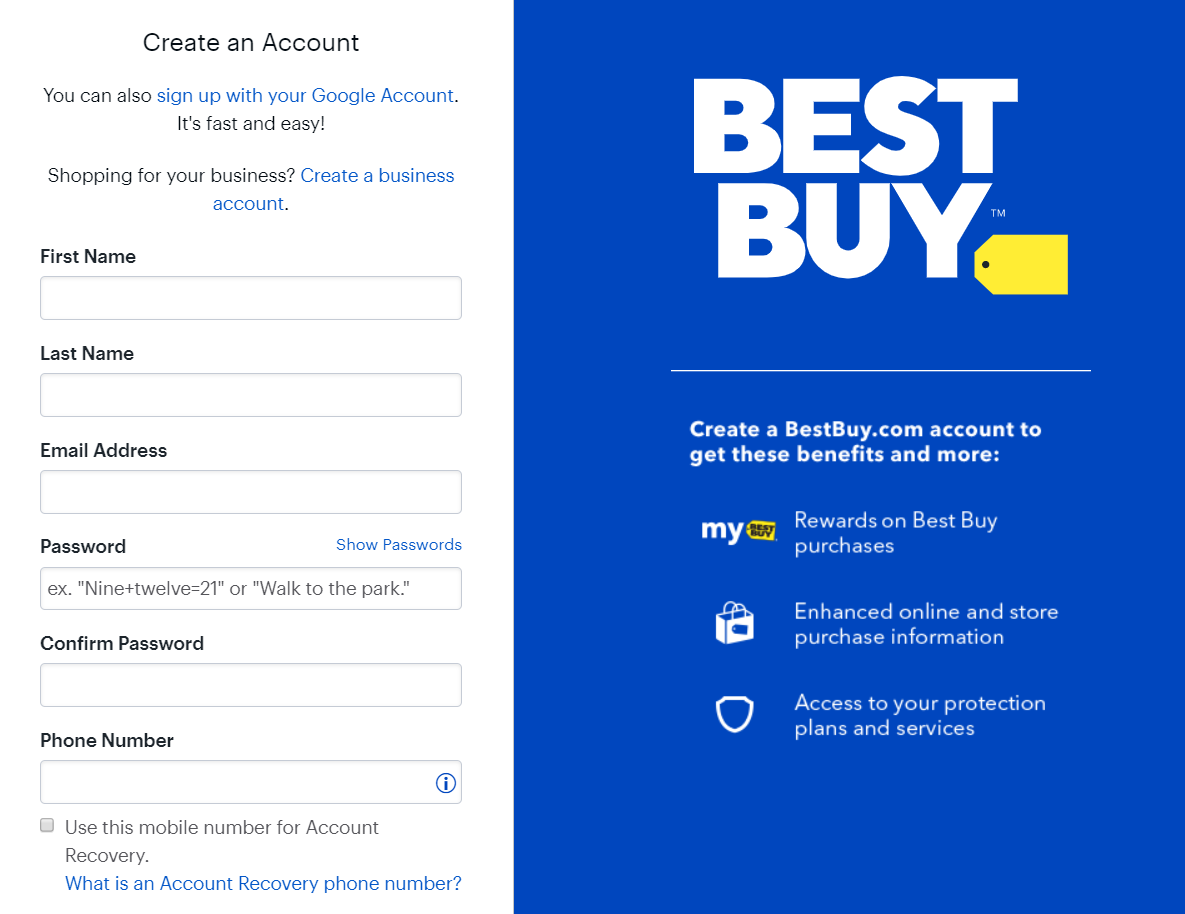
Additionally, optimizing the language you use in checkout calls-to-action can go a long way toward increasing trust. See the image below to learn how Best Buy promotes trust with their CTAs.

Best Buy increases consumer trust by offering additional sign-up options. In addition to the standard account creation process, customers are offered the option to sign in by registering with Google or creating a business account.
Use a Product Review System
According to a study by HubSpot, 78 percent of internet users conduct product research online. Customers want assurance from peers, social groups, and previous buyers before making significant purchasing decisions.
Build trust and provide peace of mind for even the most critical customers by adding a product review system to your website. Encourage customers to provide both product reviews and testimonials.
Displaying relevant, authentic reviews on your checkout page can help put shoppers at ease. In addition to product reviews, user reviews of your company’s shipping process and customer service can also help to establish trust. Keep them quick and to the point—site visitors should be able to get the gist of each review with a quick glance.
3. Demonstrate Value
You’ve done a great job of merchandising your catalog and have high-quality product images that show intricate details of your items. You even have modules that allow customers to find the most popular and highly rated products.
You can continue demonstrating value in a one-page checkout process by increasing shoppers’ desire for your products.
Increase Perceived Value
Customers will endure even the worst checkout experience to purchase something they perceive as highly valuable. This is why value is the most important aspect of the checkout process.
You can achieve higher conversion rates by clearly showing customers your unique value proposition (UVP) during checkout. Let's say your UVP is "free shipping." If you're unable to provide complimentary shipping on every order, be sure to remind customers—during the one-page checkout—of how much more they must spend to qualify for shipping at no cost.

Ulta Beauty’s one-page checkout encourages customers to add more items and hit the free shipping threshold. It also urges them to sign in so that they can collect loyalty points.
Offer Discounts & Promotions
You can display greater value by offering discounts and promotions. Integrating discounts within the checkout process will help customers really see the value.
Provide promo codes on the checkout page. Once these codes are entered, the website should automatically show a message that tells the customer how much they have saved on a purchase.
Trigger urgency with messaging that highlights a timeframe or expiration date. When customers feel that they'll lose out on a deal by waiting, they're more likely to complete the checkout process rather than comparing prices elsewhere. Personalized offers in tandem with urgency-based messaging can also cause buyers to feel the need to act immediately. Messages like “One short-sleeve shirt in navy, size M remaining in stock—click to purchase” may also help create urgency.
Tools and Technologies to Enhance the Checkout Experience
Built-in checkout solutions can make it easier to create a seamless shopping experience for your eCommerce customers. If you use Shopify’s eCommerce platform, you might already be employing some of their built-in solutions to streamline the checkout process.
Some of Shopify’s checkout features include:
Secure payment processing: In addition to accepting credit card payments without third-party integration, Shopify’s checkout process supports alternate processors like PayPal and Stripe.
Multiple payment options: Shopify’s checkout process accepts credit cards, debit cards, Apple Pay, Google Pay, and financing options (like Klarna).
Customizable interface: You can customize your Shopify checkout to reflect your brand’s logo, colors, and fonts.
Likewise, BigCommerce has an efficient built-in checkout system that consists of one page by default. See our case study to learn how we expedited Cutter & Buck’s checkout process with the help of BigCommerce. Third-party plugins—like OneStepCheckout for Magento—can also be valuable additions to your site when you’re taking steps to streamline the user’s checkout experience.
No matter what platform you use, it’s a smart idea to consider using AI to pre-fill forms and personalize customer experiences based on their browsing history. This information could help you offer personalized upsells, increasing your average revenue per customer.
Trends in eCommerce Checkout Optimization
Staying on top of the latest trends in checkout optimization can reduce cart abandonment and help your customers develop a sense of trust in your brand. In addition to providing a convenient one-page checkout process, there are other features that you can add to your checkout page to streamline the process for an improved UX.

Some of the latest trends in checkout optimization include:
- Accelerated checkouts: Simple checkout options like “Buy Now” buttons can make it easy and simple for customers to complete the checkout process.
- Biometric payment options: Payment methods like Apple Pay and Samsung Pay make it simple for users to pay for products with a simple fingerprint or face scan.
- Eco-friendly checkout: Adding options to your checkout process to lower carbon emissions by choosing different shipping options or offering to plant a tree (or something similar) can appeal to eco-friendly customers.
- Localized options: Creating a checkout experience that makes sense for international customers can be challenging, but it’s often well worth the effort. Many eCommerce companies are simplifying cross-border shipping, offering automatic translation, and supporting a multitude of currencies.
- Headless commerce: This type of eCommerce separates the customer-facing end of the store from the functionality end, allowing customers to receive content more flexibly. This enables eCommerce businesses to create free-flowing omnichannel experiences.
Conclusion
Optimizing your eCommerce checkout process by moving to a single-page strategy can help improve UX and increase revenue.
Reduce shopping cart abandonment and increase conversion rates with a one-page checkout process by creating a unique strategy that improves loading speeds, increases trust, and promotes value.
If you have additional questions or concerns and would like to learn more about optimizing your checkout experience, contact us today or sign up for a free website performance audit. We'll be happy to help!

eBook
eCommerce Website Design Elements to Increase Conversions: The Definitive Manual
Explore tags:
About the author
Subscribe to the Groove Newsletter
Get the latest updates and insights straight to your inbox